If you are a design thinker with an idea for your business, no-code gives you the opportunity for advanced development that most startups haven’t explored.

No-code is already well-established and waiting for its new users to explore infinite possibilities.
Firstly, I love no-code and what it’s capable of for the democratization of development especially when you are non-technical, however, the name just makes it look unqualified for complicated jobs, which is untrue. To make things clear for those of you who don’t know what no-code is, the name should have been visual development or programming because that’s exactly what no-code development is.
I first ran into no-code about 2 years ago and since I am a technical person in-heart without programming skills and I’d like to think that I am a design thinker since I worked in mechanical, architectural, and fashion design (I know it’s a strange combo), I became extremely excited about the concept and started making searches and spent hundreds of hours learning the programs, tools, and details that build the realm of the no-code ecosystem.

No-code or low-code adds incredible productivity for a developer’s work also.
What makes no-code different from WordPress or Wix is that you still build a web interface, however, developing the design visually, the system also creates the clean code in the background, which you can then transfer to any platform or if desired, a developer can add any code into it.
Also, no-code development is extremely flexible. You can build incredibly modern and responsive websites with interactions or animations while controlling the CSS perfectly, which contains the design features of the interface. Flexibility isn’t only about the design, but also what you can build with no-code. You can build next-generation e-commerce sites, Uber-like mobile apps, or almost any web app you can imagine.

Webflow visual development interface.
Here, I will delve into all the no-code programs and tools that I use often in the last 6 months. It’s an entirely new world especially for non-technical people because now you can possibly build an online business without a line of code yourself or for a fraction of the cost and in a fraction of the time, and that’s true empowerment.
There are so many no-code platforms out there for UI/UX design, website development, and web/mobile app development, however, I will only focus on the ones that I love the most.
Let’s start with UI/UX design, continue with website platforms, and end it with web and mobile app no-code platforms.
Figma is the Google of UI/UX

Figma is free, based on browser, and easy to share for feedback and editing, and great for creating ultra-high-fidelity prototypes.
I believe that design is the soul of a company. It’s the first impression, brand message, and identity that reveals who you are in a few seconds.
Searching for the best tool to realize what I have in mind easily and intuitively, I learned about Figma and it was love at first sight. It was easy to learn with a great user interface. It has all the design tools including prototyping and it’s so much fun to explore and test.
You can download it and use it on your desktop or you can use it in the browser. When you want feedback from others, you can simply share the link of your design file for them to view and comment or you can share with your teammates and they can give feedback or edit the file if you give them permission. Also, it’s totally free.
You can learn Figma through a Udemy course or Youtube tutorials. As with everything, things get easier as you go through the first few weeks.
As you learn the basics, it’s best to practice by checking some designs from Dribbble and Behance. This way, you can see what the best designers of the world are doing and you can try to copy their style.
So many great artists started by copying masters and then, develop their own designs.
My second most favorite UI/UX design software is Sketch. It has a free trial version and it offers a very similar experience with Figma, however, I find prototyping and sharing with other people and team members easier on Figma.
Affinity Designer works like magic for vector design

You can build incredibly advanced vector designs using Affinity Designer.
This design program isn’t a part of the no-code ecosystem, however, since I am telling you about my design experience, I think Affinity Designer is a great asset for your design work for any level of expertise and you can add great value to your visual development using Affinity Designer.
Affinity Designer is the vector drawing design tool that has a similar, but in my opinion, better design interface than Adobe Photoshop. You can create illustrations, logos, or any vector design in great detail.
The best part is that you pay a one-time low price of $49 and it’s all yours forever whereas Adobe Photoshop works with the subscription model, which is $21/month.
Webflow is the master of dynamic no-code

Webflow is the best no-code platform for animations and interactions.
Like many inventions, Webflow is a product of a pain point. The founders, Vlad Magdalin and Bryant Chou, and Sergey Magdalin were designers and they were looking for a way to build a website developer that doesn’t need coding while having the ability to build extremely advanced features and clean code in the background. Therefore, they founded Webflow.
Webflow isn’t the most intuitive website development platform and you would need to spend some time to get a hang of it, however, once you understand how CSS, sectional distribution, and responsiveness work, your website development can really start to flow.
You can create any type of website with CMS or e-commerce features from scratch or you can choose one of the many templates they offer and edit them creating layers and using the inspector.
You can use the Webflow University, Youtube tutorials, or Udemy courses to learn it and Webflow gives you two free sites to edit so that you can practice, then, you would need to create a monthly subscription.
Webflow has many advantages and it’s the most advanced and popular no-code web development platform out there with 200k users and it has a strong financial backing so they will keep innovating and improving their features.
What I like about Webflow most is that what you can do with it is simply unlimited when it comes to web development especially with animations and interactions. However, to reach that level, you need to work hard to also become a web artist as well as a visual thinker and get to know CSS deeply because, in the end, it still has a programming language behind it.
EditorX is the dream product of no-code designers

EditorX gives the freedom to create advanced web development with a practical interface.
EditorX is relatively new compared to Webflow and it’s the response of Wix, the $16 billion large company for advanced no-code development, to advanced web development.
It’s much more intuitive compared to Webflow and you can build an amazing and complicated web platform while using the advanced CSS, layers, and inspector features all intuitively.
I think that it’s a great response to Webflow and since many pain points for the technical flow have been simplified on EditorX such as creating responsiveness, margins, flexbox, grids, master sections, and so on, it’s much easier to master and focus on your end-product rather than the technicalities. I have a feeling that they analyzed Webflow deeply and how they can offer the smoothest experience to the user so that they can create the best experience for their customers using intuitive tools.
The only points where I see improvements can be made are animations and interactions. They are not unlimited as in Webflow, however, that doesn’t cause a major obstacle at all.
You can create an unlimited number of sites without starting to make a payment, which gives you the opportunity to improve your skills and site.
You can learn it using EditorX Academy, EditorX Unstoppable sites, and Youtube tutorials.
Pricing ranges from $22 – 49/month. Even the basic subscription includes a free domain for one year, a free SSL certificate, and $300 ad vouchers.
I think EditorX will become a highly growing platform in the near term. It’s already a great product and having the power of Wix as the mother company, they will work on perfecting every little detail.
Shopify is the ultimate e-commerce no-code platform

Shopify offers well-designed templates and great marketing possibilities for e-commerce.
Shopify is in totally another league if your business is e-commerce. Within 10 minutes, you can open your store using a free template, adding your products, payment information, and integrating your domain.
However, Shopify isn’t for you if you want to build a custom solution yourself and it may prove costly if you want to hire a Shopify partner or a developer. The design doesn’t really have a drag & drop feature and you may feel limited when it comes to customizing your design and features.
The best part of Shopify is the apps of any type whether it’s marketing or SEO. Also, customer support is second to none. You can chat with an agent within a minute and they are always happy to help.
With Shopify, you can start your business the same day from $29 and it’s simply the most advanced no-code platform when it comes to e-commerce.
Bubble is where advanced web and mobile apps come to life

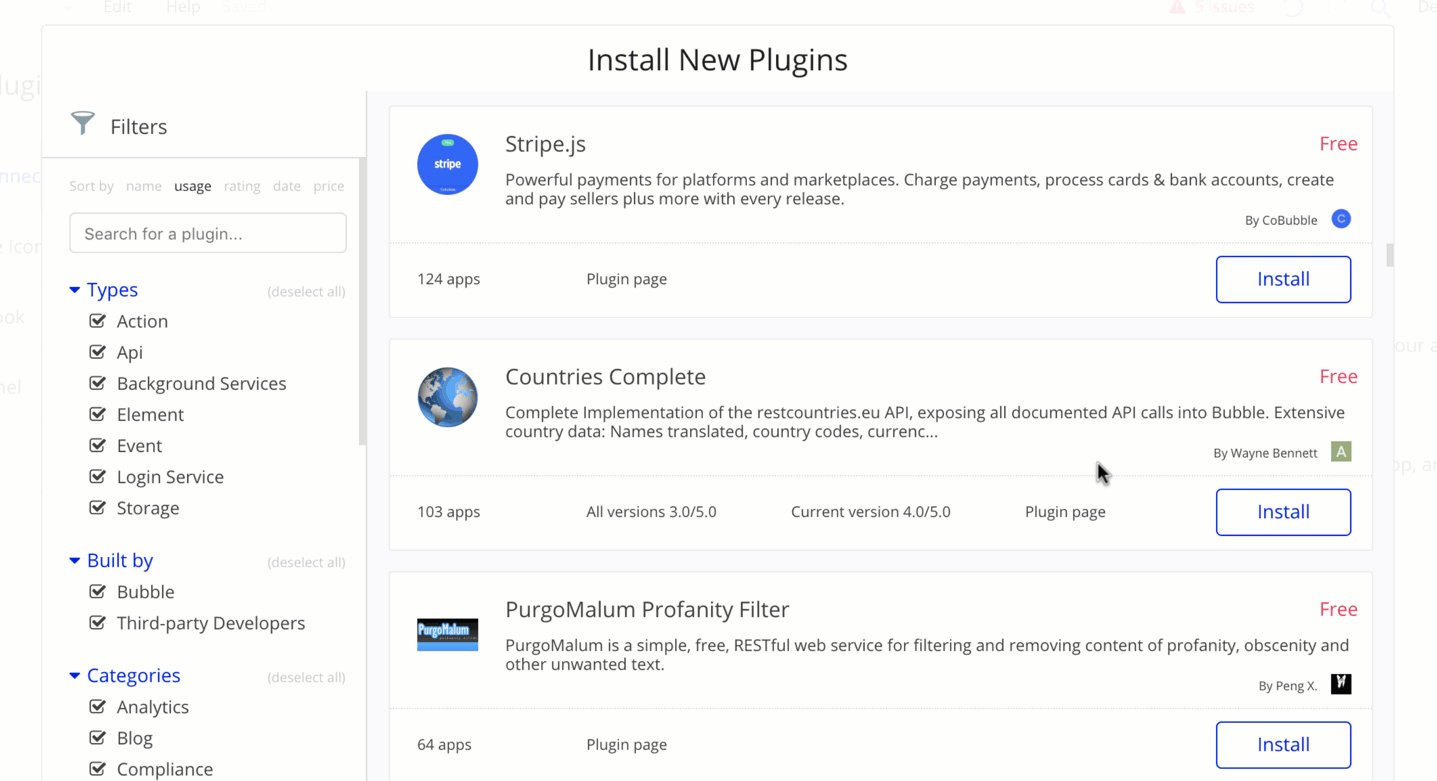
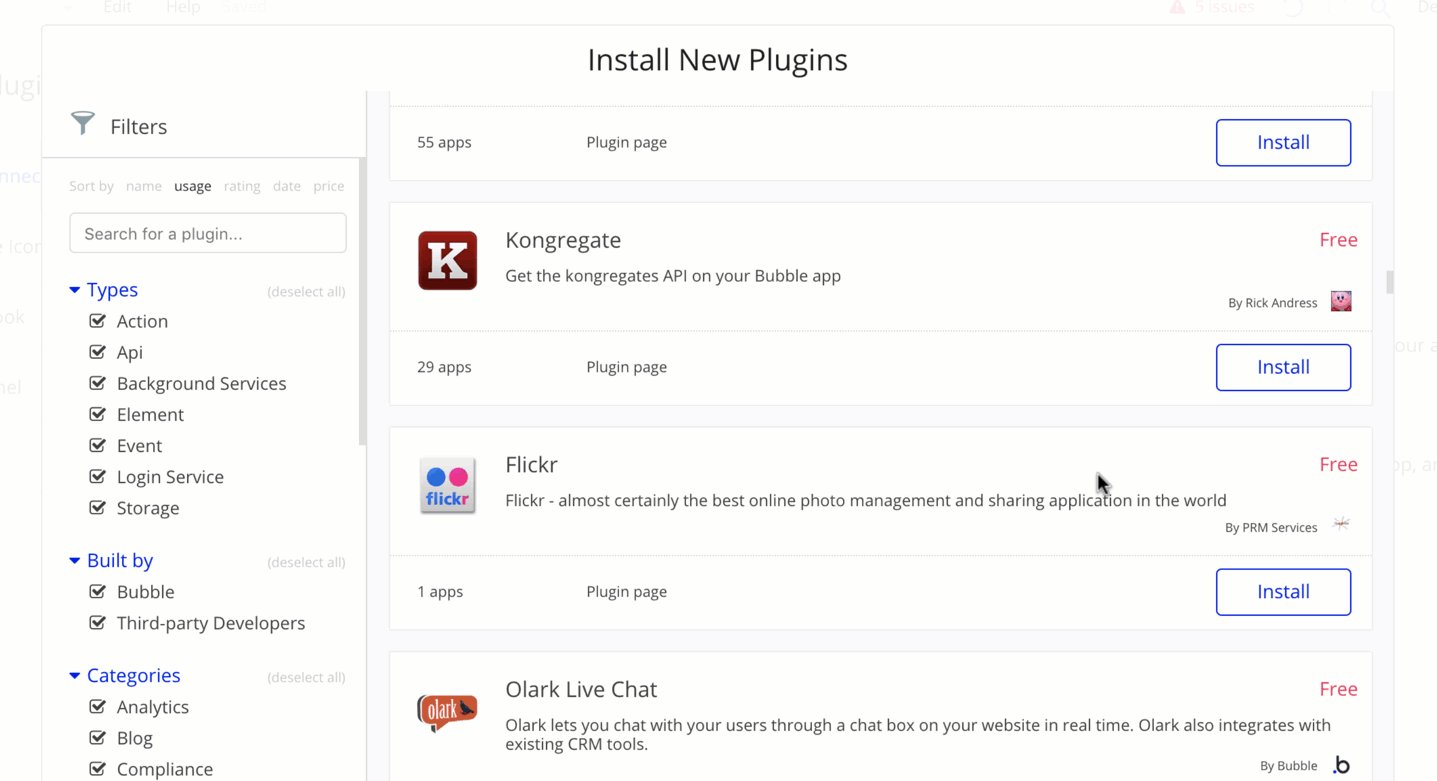
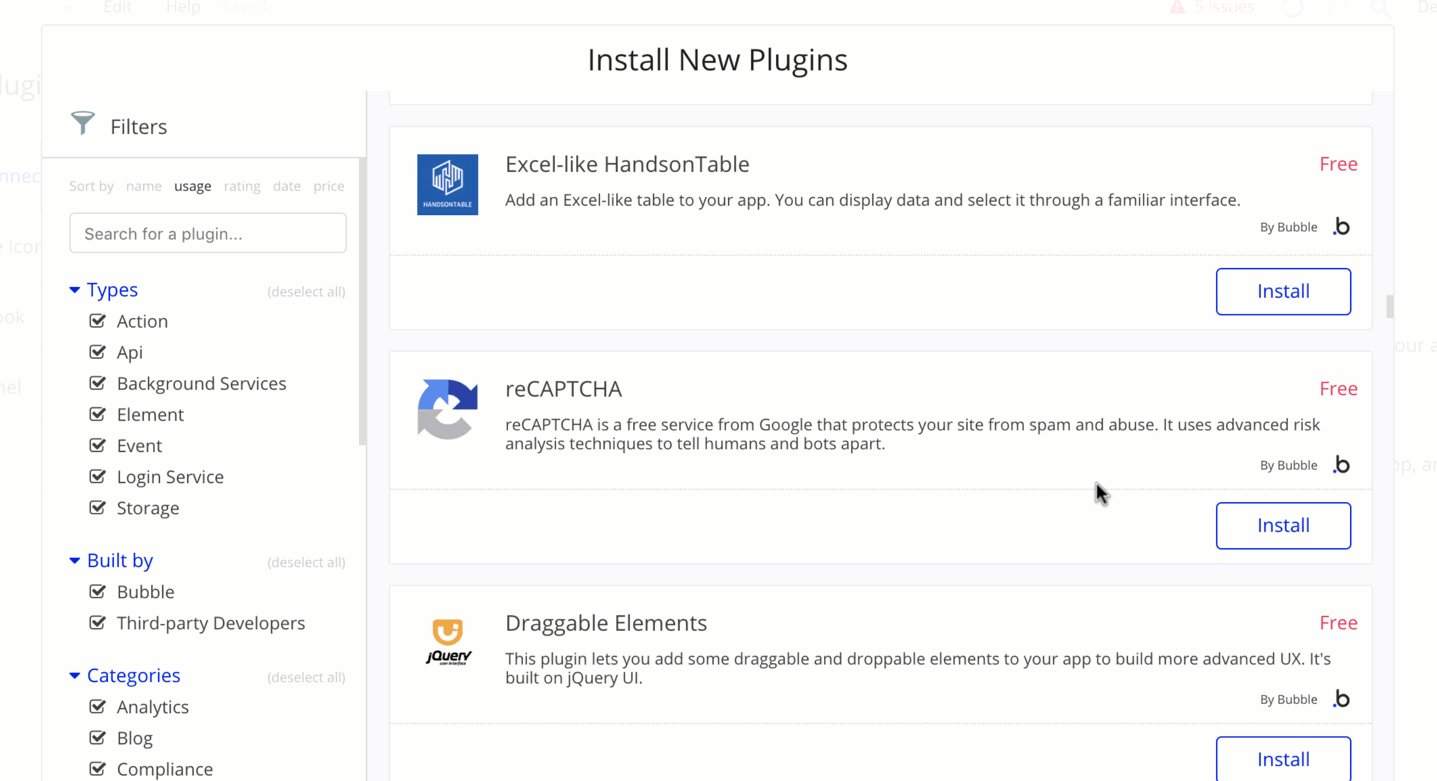
Bubble is the most advanced and established no-code platform that offers a great number of plug-ins and API possibilities.
Bubble is simply the most advanced and established no-code platform for building any no-code app whether it’s web or mobile. It has 700k users and it has well-established companies among its users with over $300M investment.
The interface is easy to navigate, however, it’s best if you learn about database structure before you start. When you grasp the logic of how data interacts with the platform in general, then, you can create almost any platform.
If you are up to the challenge, Bubble is so advanced that you can build a Medium clone using its visual editor.

It's possible to clone the Medium platform
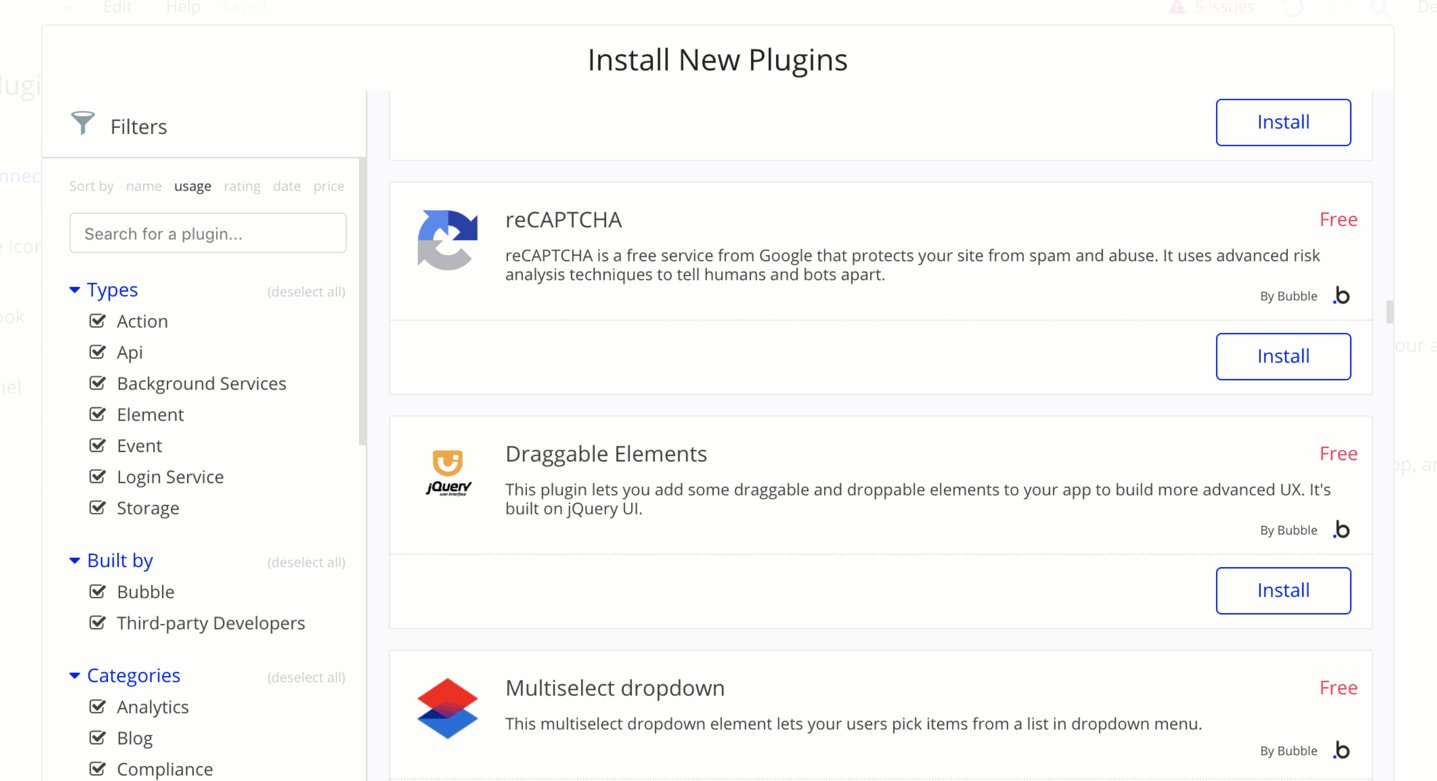
While you are developing your app using the Bubble visual editor, you can use plug-ins for new features or you can use the API of a third party to integrate their feature into your app.
You can use Bubble for free and if you want to transfer it to your own domain, you’d need to upgrade to a paid plan.
The learning curve of Bubble would not typically be as fast as Figma or EditorX, however, once you get a grasp of how database structure works, then, things get a lot better and you can develop almost any app including web-based advanced mobile apps.
Final Words
Even half a decade ago, no-code development was mostly non-existent and now, an entrepreneur or established businesses can create advanced online businesses code-free using all the platforms I have explained above and more.
We can expect to see so many startups using no-code platforms increasingly in the coming years seeing that visual development is the future we experience today.
If you are an absolute beginner in the no-code space, I think it’s great to start with Figma so that you can learn how to design UI/UX and create ultra-high-fidelity prototypes, then, if you are building a website, my choice of platform is EditorX since it’s incredibly intuitive and even more friendly than Webflow when it comes to creating responsiveness and animations.
Webflow would be a great choice if you want to add very advanced animations and interactions and if you have a CSS background so that you can easily grasp the logic behind it.
Bubble is the no-code platform that you want to use if you are building any level of web and/or mobile apps. There are also other platforms that have specialized in mobile app development such as Adalo or Glide, but since we all have limited time, why focus on one that has limited offerings?
As you spend more time with the no-code technology, I am sure you will feel freer each day about turning your ideas into reality.
